Bracket Pair Colorizer 2. I try to keep my code as simple as possible and not nest. Alternatively, open Visual Studio code, press Ctrl + P or Cmd + P and type: ext install aslamanver.node-js-dependency-manager Note: Your star to the GitHub repository matters a. Node.js Tools for Visual Studio is a free and open source Visual Studio extension supported by Microsoft and the community. We are constantly working to improve the Node.js experience in Visual Studio, and look forward to hearing any feedback or ideas you have (especially those that come in the form of pull requests). Visual Studio Community 2019.
-->Deploy your Express.js app to Azure with the Visual Studio Code extension for Azure App Service extension. To accomplish this goal:
- Create Express.js app
- Create a web app resource to host app
- Deploy app to resource
- View remote logs locally
1. Set up your development environment
- Create a free Azure subscription
- Install Node.js 14+ and npm
- Install Visual Studio Code and use the following extensions:
2. Sign in to Azure
If you already use the Azure service extensions, you should already be logged in and can skip this step.
Once you've installed an extension in Visual Studio Code, you need to sign into your Azure account.
In Visual Studio Code, select the Azure explorer icon, then select Sign in to Azure, and follow the prompts.
After signing in, verify that the email address of your Azure account appears in the Status Bar and your subscription(s) appears in the Azure explorer:
Note
If you see the error 'Cannot find subscription with name [subscription ID]', this may be because you are behind a proxy and unable to reach the Azure API. Configure HTTP_PROXY and HTTPS_PROXY environment variables with your proxy information in your terminal:
3. Create a local Express.js app
Create and run an Express.js app by cloning an Azure sample repository.
At a terminal command prompt, go to the location where you want to create the app folder.
Use the following base command with git to clone the repository, change into the repository folder named
myexpressapp, then install the npm dependencies.
4. Run your local Express.js app
Start the server:
Test the app by opening a browser to
http://localhost:3000. The site should appear as follows:Press Ctrl+C in the terminal to stop the server.
5. Create App service resource in Visual Studio Code
Use Ctrl+Shift+P to open the command palette.
Enter
create webthen select Azure App Service: Create New Web App..Advanced.You use the advanced command to have full control over the deployment including resource group, App Service Plan, and operating system rather than use Linux defaults.
Respond to the prompts as follows:
- Select your Subscription account.
- For Enter a globally unique name, enter a name that's unique across all of Azure. Use only alphanumeric characters ('A-Z', 'a-z', and '0-9') and hyphens ('-')
- Select Create new resource group and provide a name like
AppServiceTutorial-rg. - Select the Linux operating system.
- Select Create a new App Service plan, provide a name like
AppServiceTutorial-plan, and select the F1 Freepricing tier. - Select Skip for now for the Application Insights resource.
- Select a location near you.
After a short time, VS Code notifies you that creation is complete. Close the notification with the X button:
With the web app in place, you next instruct VS Code to deploy your code from the local Git repo. Select the Azure icon to open the Azure App Service explorer, expand your subscription node, right-click the name of the web app you just created, and select Configure Deployment Source.
When prompted, select LocalGit.
Select the blue up arrow icon to deploy your code to Azure:
At the prompts, select the myexpressapp folder, select your subscription account again and then select the name of the web app created earlier.
When deploying to Linux, select Yes when prompted to update your configuration to run
npm installon the target server.When prompted with Always deploy the workspace 'nodejs-docs-hello-world' to (app name)', select Yes. This tells VS Code to automatically target the same App Service web app with subsequent deployments.
Kuch na kaho kuch bhi na kaho song lyrics. Once deployment is complete, select Browse Website in the prompt to view your freshly deployed web app. The browser should display 'Hello World!'
7. Stream remote service logs in Visual Studio Code
View (tail) any output that the running app generates through calls to console.log. This output appears in the Output window in Visual Studio Code.
In the Azure App Service explorer, right-click the app node and choose Start Streaming Logs.
When prompted, choose to enable logging and restart the application.
Once the app is restarted, the VS Code Output window opens with a connection to the log stream that shows output.
Refresh the web page a few times in the browser to see additional log output.
8. Make changes and redeploy
Make a small change to the app. Change
Welcome to ExpresstoWelcome to Express with Visual Studio Code.Right-click your app service from the list of App services in the App service extension, then select Deploy to Web App...
9. Clean up resources
When you want to clean up the resources, right-click on the App service in the Visual Studio Code's App Service extension, then select Delete.
Next steps
Congratulations, you've successfully completed this walkthrough! You're ready to check out the other Azure extensions.
Visual Studio Code Node Js Debugging
You can install all the Azure extensions together by installing theNode for Azure extension pack.
To learn more about working with Azure using Node.js, visit the resources below:
- Azure for Node.js developer center.
Debugging Node.js code can prove challenging for many people. It often involves putting console.log on every corner of your code. But, what if I were to tell you there is a simpler method? In this article, we will be looking at how you can use VS Code to debug a Node.js application.
Meet the Savior
Visual Studio Code (VS Code) is a code editor made by Microsoft that is used by developers worldwide due to the many tools and features it offers. Its features can be further enhanced by the use of extensions. VS Code can also be used to debug many languages like Python, JavaScript, etc. and has made debugging Node.js apps a very simple and straightforward process.
Visual Studio Code Node Js Install
Before proceeding, make sure you have the VS Code editor installed on your computer. If not, download the latest version from here.
The Setup
Open the Settings by pressing CTRL+,. You can also open the Command Palette (Ctrl+Shift+P) and type Preferences: Open Settings(UI), or find the gear icon in the lower left corner of the interface. In the search box, type in “Node.js”. On the left side under Extensions, click Node debug. Look for Debug > Node: Auto Attach. It is set to disabled by default. Click it and set it to on. This will always be enabled for Node.js applications from now on. You can look for an Auto Attach: On statement at the bottom blue bar in VS Code to confirm.
Next, open the Node.js file you want to debug and set some breakpoints. Do this by clicking on the left side of the line numbers where you would like your code to stop. A red dot will appear when a breakpoint has been set. Breakpoints will aid in identifying the line or region where your code is failing. You can place them in between suspected regions or randomly if you have no idea where the bug is hiding.
Open the debug panel by clicking the bug icon on the activity bar. You can also press Ctrl+Shift+D to open the same panel.
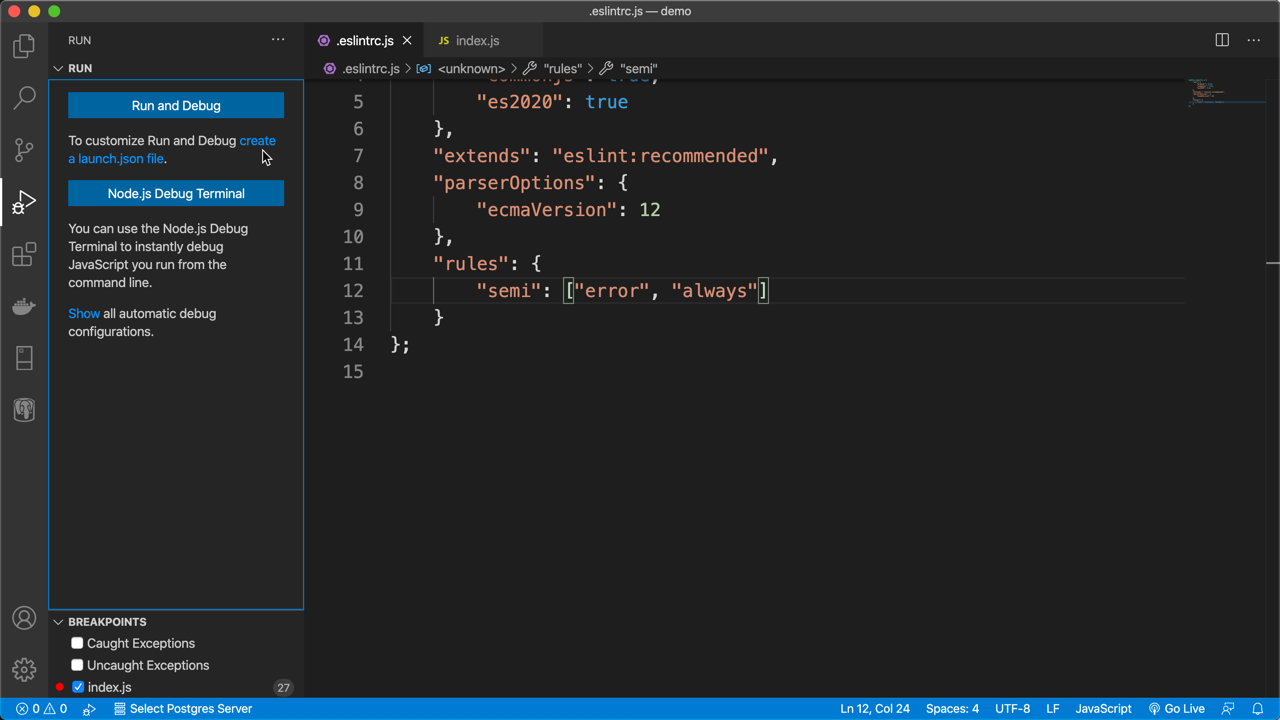
Debugging without Configurations
If no prior configurations have been made, there are 2 tabs in the debug panel. Run and Breakpoints. In the “Breakpoints” panel you can activate and deactivate your breakpoints using the checkboxes. In the “Run” tab, there are 2 options, Run and Debug and Node.js Debug Terminal.
Click “Node.js Debug Terminal” to open the built-in terminal. Switch to the debug console usingCtrl+Shift+Y or by pressing “Debug Console”. This is where you will view the debug logs. To start the debugging process, press the Run and Debug button on the debug panel and select Node.js if prompted. You can also run the app on a terminal using the --inspect flag like this node --inspect <filename>.

Debugging with Configurations
Press create a launch.json and select Node.js in the prompt to create a launch.json configurations file. You can also create it via Run>Add Configuration and select Node.js. By default, it contains the following content:
You can add more configurations via the floating “Add configuration” button. (Learn more about the different options available here.) The configurations tell VS Code how to handle debugging.
Then run the app in a terminal using the --inspect flag like this node --inspect <filename>.Example: node --inspect server.js. You can also start the debugger by pressing F5.
Debug with Nodemon
Nodemon is a tool that auto-reloads the server and reattaches the debugger after you make changes to your app. You can install it via npm using npm i nodemon. Then add the following under configurations in your launch.json.
You can then launch your app normally, replacing node with nodemon. Example: nodemon --inspect <filename>.
If you get this error: nodemon: command not found, it means nodemon was not installed properly. Try using this: sudo npm install -g --force nodemon, which worked in my case.
If you are using Windows, npm i -g nodemon should work. Edit and save your app to see nodemon in action. You can then continue with the debugging process below.
For more on using nodemon and VS Code, click here.
The Debugger in Action
The terminal prints some lines along with Debugger Attached. The bottom blue bar color in VS Code turns to orange after the debugger is attached to your app. There also appears a floating button with play/pause, restart, and stop at the top center in VS Code.
The debugger pauses at the first breakpoint. You can follow through and resume the process using the play button. The debugger prints all console.log instances in your code to the debug console. If the app breaks, the logs will be shown in the debug console.
Conclusion
In this article, we have looked at how you can more easily debug your Node.js app using VS Code. VS Code comes in handy especially if you don’t like to switch between programs and windows. From now on, I hope it won’t be a problem debugging Node.js apps, especially if you are already a VS Code user.
About the author
Geoffrey MungaiMungai is an undergraduate majoring in Computer Science. He is a self-taught full-stack web developer who enjoys working on open-source projects and participating in development festivals. Mungai is interested in web development and machine learning. When he is not coding, he is probably biking downhill somewhere or hanging out with friends.
